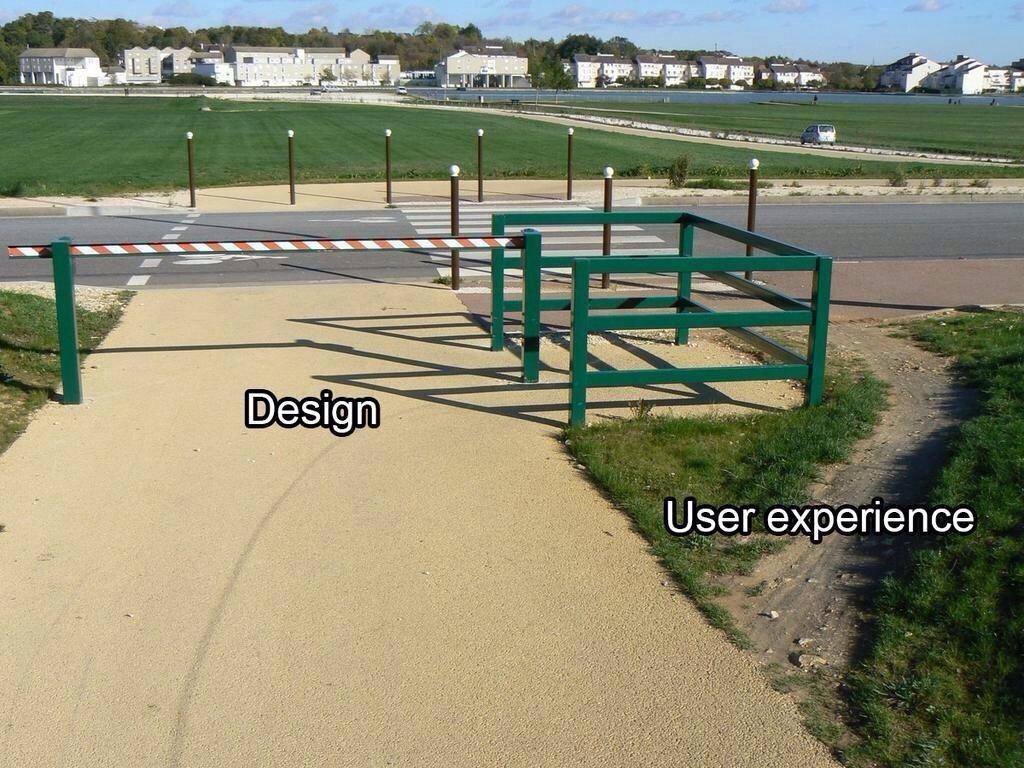
Once you start navigating through the wonderful world of design systems, it won’t take long before you run into the term ‘UX design’. As you may or may not know, UX design is short for ‘user experience design’ which can be defined as “the process of designing (digital or physical) products that are useful, easy to use, and delightful to interact with”, as UserTesting puts it.
Instructional design (ID) – the process of designing and developing learning solutions specifically – is closely related to UX design, both with the common denominator of being human-centered.
In short: we can state that all instructional design entails UX design, but UX design definitely is not always about learning. An instructional designer uses UX design to optimize the learning experience, whereas a UX designer optimizes the user experience in general.

UX vs. ID
UX design focuses on the user experience for a wider variety of products – for example marketing, ecommerce, websites and apps – instructional designers create educational and training materials like e-learning modules, games, videos, etc. Instructional design wants to transfer knowledge or skills to learners or students, whereas UX design wants to create a usable (digital) experience for all kinds of users, whatever the context.
Next to their differences, both design systems also have a lot of things in common: a UX designer, as well as an instructional designer needs a thorough understanding of how people think and learn, they both need to use design as a strategy to attain their intended purpose and they both test and evaluate their digital products during development and make iterative improvements where necessary.
The combination of UX and ID is what we call LX design: Learning Experience Design.
What’s of the utmost importance for UX & LX designers is getting to know their target audience. Good learning design is built on thorough research: how does the end user learn, what will motivate them to complete an e-learning, and what specific knowledge or skills do they need in the end? The decisions you make during the design process, should all contribute to these learning goal(s).

Some guidelines
Now, which decisions can we make as instructional designers to optimize the learning experience?
At The Learning Hub, we always keep some basic principles in mind:
- Promote understanding, simplify visuals or make them abstract.
- Design recurring elements – such as navigation buttons, markers, etc. – in a consistent way so they can be recognized and found easily.
- Avoid irrelevant video, audio, stories, and text.
- Set learning in a real-world context to facilitate knowledge transfer.
- Provide informative feedback.
- Choose your tools based on learning activities.
- Know when to give learners control.
- Design learning games and simulations in strict alignment with learning goals.
- Test your learning solution with real end users, to continuously optimize the design process.
These and more principles are further elaborated on by UX Matters: click here for more info.
Want to know more about The Learning Hub and how we implement LX design in all our e-learning content?